
Blynk是一款能夠在IOS與Android系統上控制Arduino、Raspberry Pi與ESP8266等可連網開發版的一個平台。它能夠透過手機介面簡單的拖拉小部件,進一步設計出人機介面以及監控系統等等圖形化介面。
還記得有一陣子ESP8266是相當火紅的一塊板子,那時候的我也跟著買了一塊來玩,但後來卻發現網路設定我也不懂、AT指令我也不會用,縱使成功的讓ESP8266連上網路,更不知道該怎麼玩它,感覺就像一個呆子一樣看著那塊晶片。
直到我有一天在網路上看到Blynk這個專案之後,突然感到如獲至寶,因為這款APP它支援相當多的開發版,同時雲端伺服器與手機控制介面的部份都已經幾乎幫你搞定了,只要在開發版的部分寫一些簡單的程式碼或修改它的範例就能達到我所需要的功能。從簡單的點燈、RGB LED到溫溼度監控等等,它幾乎都能夠勝任,而且在搭配上Arduino的程式編輯,就能夠做更多的應用了,於是我便著手測試了如何使用這個絕妙的雲端平台。
首先我蒐集了一些資料:
Blynk 應用 (一) : 用手機控制 Arduino
使用Arduino Nano透過 ESP8266 ESP-01 Wifi 模組連上網路進行Blynk控制。
利用手機程式:BLYNK控制ARDUINO
透過USB線把Arduino開發版上網,在使用Blynk控制(意思就是沒上網的載版也是可以玩的)。
短暫的介紹Blynk這套APP。
Connect to Blynk using ESP8266 as Arduino Uno wifi shield
透過ESP8266讓UNO上網。
透過ESP8266讓UNO上網。
透過內含網路功能的UNO開發版來連接Blynk。
首先是透過ESP8266上網的部分,在官方網站的教學文件中已經寫到Arduino + ESP8266 WiFi with AT commands(This connection type is not recommended for beginners.),意思就是這種連接方法比較有難度,不建議新手使用(雖然應該不難),但是礙於第一次使用,所以先不打算使用這種方式。
而透過USB線上網的功能,感覺又有點失去Blynk這套軟體的一個作用。
最後是將ESP8266獨立當作控制版,在我購買的ESP8266-01其可供使用的腳又非常的少,如果真的要玩某些專案會有許多不方便,最重要的是ESP8266-01在燒錄時不僅要購買一塊USB轉版,同時又要將GPIO 0接地等等的問題,還記得當時在玩AT指令時,就是在燒錄的部分就快把自己搞瘋了,而且ESP8266又對電壓非常敏感,一個不注意就燒錄失敗。
繞了一大圈才發現有一塊板子非常適合我,同時又支援Blynk平台,那就是NodeMCU開發版。這塊開發版本來是設計給NodeMCU這個韌體使用的,但我看上的並不是它的開發平台,而是它將所有I/O都引出,同時也將燒錄的晶片都整合在上面,也就是說我燒錄時只要和Arduino一樣按上傳就好了(一鍵燒錄!),不用在進行接腳短路或是接線的問題,真的是太完美了!

拿到這塊開發版之後,第一步就是要開始建立整個開發環境,當環境建立好之後才能去玩其它的功能,而我一開始的目標就是透過Blynk上的按鈕點亮版子上內建的LED燈,這個燈位於GPIO 16腳位,在Blynk內的定義為D0,腳位的定義可以看這一張NodeMCU腳位圖。
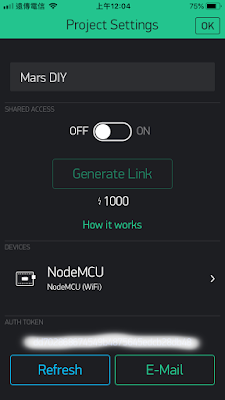
首先我們要做的是下載Blynk的APP(Android;ios),並利用Email註冊獲得專案的Auth Token,強烈建議最好留自己真正的信箱,因為這個Auth Token相當的重要,它是一組屬於自己的隨機碼,它會在APP中創建新專案時生成,有了這組隨機碼才可以燒錄程式到NodeMCU內,讓雲端連線時知道對應的連接對象。

同時我們要在Device的地方選擇為NodeMCU,並且連接方式選擇WiFi。同時這時候可以按下隨機碼右下方的E-Mail,這個隨機碼便會發送到你註冊帳號的信箱中,所以我才說輸入自己真正的信箱很重要,隨機碼我才不相信你想一邊看手機一邊輸入!


這個部分完成後,APP端的建置也大概完成了,接著我們就要來設定NodeMCU的程式了。主要要進行三個步驟,分別是安裝NodeMCU的驅動程式、下載NodeMCU在Arduino的開發環境(讓Arduino支援ESP系列晶片),最後是下載Blynk的LIBRARY。在驅動程式與開發環境的設定可以參考這篇文章NodeMCU使用介紹,
首先因為我購買的是NodeMCU v2 Lua腳本 第二代 物聯網開發板 ESP8266 wifi因此我必須要找CP2102 USB-to-UART驅動程式,但是NodeMCU使用介紹文中的驅動程式已經失去連結,因此有需要的可以在這裡下載到。
安裝驅動程式完成後,我們就要安裝NodeMCU在Arduino的開發環境,首先打開Arduino IDE然後在檔案→偏好設定→額外的開發板管理員網址,輸入http://arduino.esp8266.com/stable/package_esp8266com_index.json
如此一來才能工具→開發版→開發版管理員中找到ESP8266這個開發版環境。


完成之後我們要到github下載Blynk的程式庫,並且將其在Arduino IDE中的草稿碼→匯入程式庫→加入.ZIP程式庫將其匯入到Arduino的開發環境內。

當上述的動作都完成之後,我們就可以來準備燒錄程式然後點燈了。
首先記得序列埠要進行選擇,然後版子選擇NodeMCU1.0 (ESP-12E Module),並且在IDE中的檔案→範例→Blynk→Boards WiFi→NodeMCU。並且輸入環境中的WiFi名稱(ssid[])與密碼(pass[]),並且輸入剛剛APP註冊後寄到信箱的Token,接著就可以進行燒錄了,在第一次使用我們先不要管程式的內容,先能夠運作在說。
(NodeMcu Devkit 0.9/1.0 開發版差異可以參考這篇文章)

燒錄完成後,我們打開Blynk的APP,並且放置一個Button在介面中,並打開將OUTPUT的PIN設定為D0,這是NodeMCU版上內建的LED燈。

在這裡如果順利的話,在APP端按右上角的執行後,應該就能看到版子onlne since的一個訊息了(有了這個訊息代表開發板成功上線了)。

接著按下按鈕,應該就能看到燈號改變的狀態了。因為版上的LED燈是低電位點亮,所以按下後應該會熄滅,放開則會亮起。
如此一來我們就能確定我們建立了正確的開發版連線,以及正確的使用Blynk APP進行控制,也就完成了我們第一步的開發環境建置,接著就繼續發掘Blynk的有趣功能吧!
迫不期待想玩的可以參考Blynk的技術文件,寫得相當的詳細,同時也可以使用它的Blynk Example Browser生成更多程式碼。
